Notification.permission 该属性用于表明当前通知显示的授权状态,可能的值包括:
- default :不知道用户的选择,默认。
- granted :用户允许。
- denied :用户拒绝。
console.log('用户允许通知');
}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');
}else{
console.log('用户还没选择,去向用户申请权限吧');
}
当用户还没选择的时候,我们需要向用户去请求权限。Notification 对象提供了 requestPermission() 方法请求用户当前来源的权限以显示通知。
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}
});
var notification = new Notification(title, options)
参数如下:title:通知的标题
options:通知的设置选项(可选)。
body:通知的内容。
tag:代表通知的一个识别标签,相同tag时只会打开同一个通知窗口。
icon:要在通知中显示的图标的URL。
image:要在通知中显示的图像的URL。
data:想要和通知关联的任务类型的数据。
requireInteraction:通知保持有效不自动关闭,默认为false。
从上面的参数可以看出,并没有一个参数用来配置显示时长的。我想要它 3s 后自动关闭的话,这时可以调用 close() 方法来关闭通知。
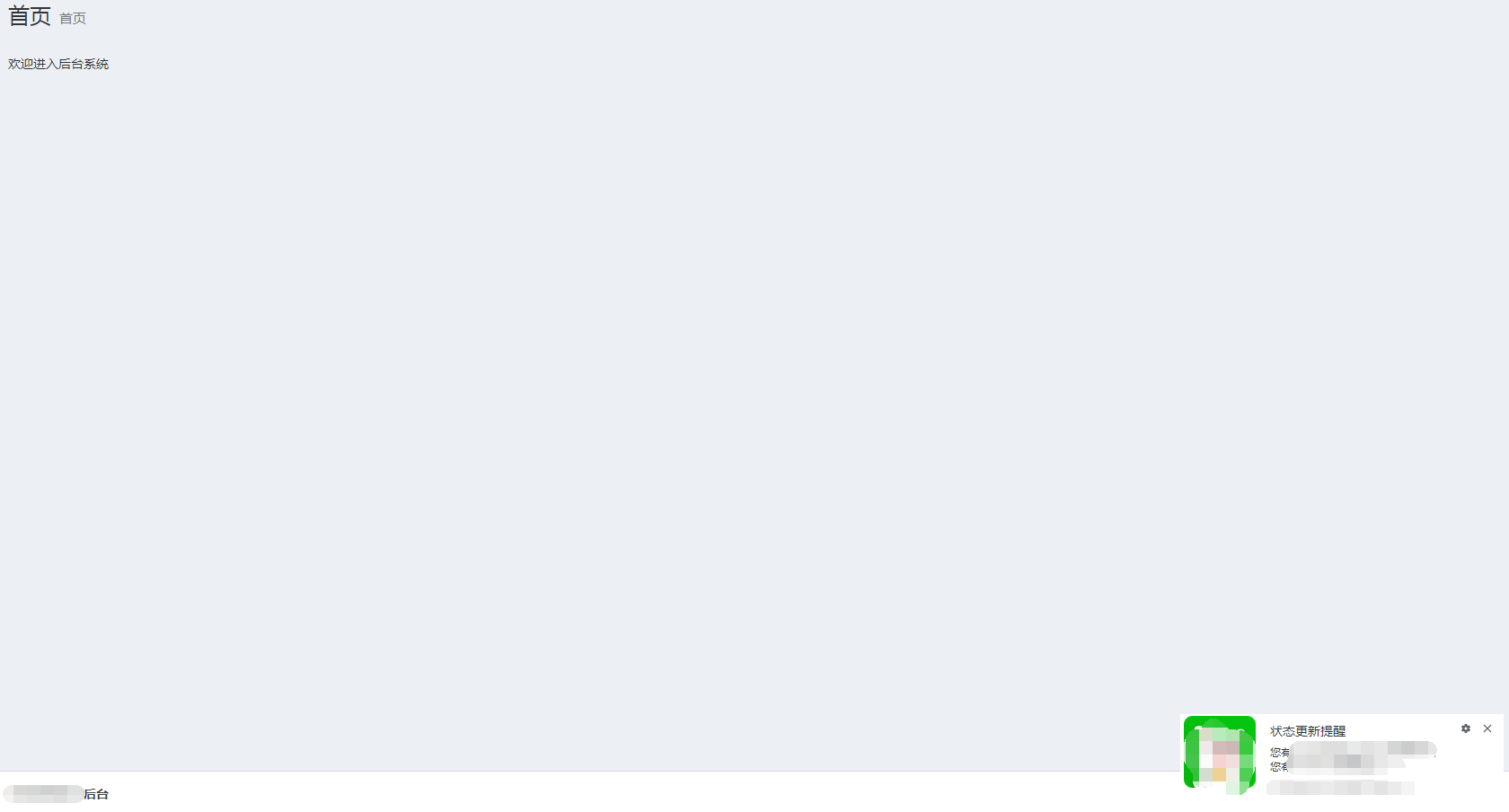
var n = new Notification('状态更新提醒',{
body: '您有三个新消息,快去查看吧'
})
setTimeout(function() {
n.close();
}, 3000);
Notification 接口的 onclick属性指定一个事件侦听器来接收 click 事件。当点击通知窗口时会触发相应事件,比如打开一个网址,引导用户回到自己的网站去。
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}
})
n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知
}
目前使用谷歌浏览器是可以的,好像谷歌浏览需要时https.其他浏览器未测,但手机端不兼容
以下代码是5分钟推送一次
function tishi(){$.ajax({
type: "get",
url: "url",
dataType:'json',
data: "",
success: function(info){
if(info.status==200){
alert(info.message);
// var n = new Notification('状态更新提醒',{
// body: "您有三个新消息,快去查看吧",
// tag: 'sandao',
// icon: '/images/admin_logo.png',
// requireInteraction: true
// })
}
}
});
}
ref = setInterval(function(){
tishi();
},1000 * 300);






肤
选择风格关闭